How To Adjust Midtones In Photoshop Cs5

Fix Tone and Color with Levels In Photoshop
When it comes to editing images in Photoshop, the first thing we e'er desire to do is fix any overall tonal and/or color problems in the epitome (ordinarily referred to as "global" problems) before moving on to more specific problem areas ("local" problems), and the tool of choice for the task is the same today as it'due south been for years - Photoshop's Levels command, which not only handles the task like a pro, it makes overall tonal and color correction incredibly unproblematic and easy. In this Photoshop tutorial on photo editing, nosotros're going to see just how piece of cake it is.
Here's the epitome I'll be using for this tutorial:

And here's how it will look after a quick overall tone and colour correction with Levels:

Once more, this is the step you lot e'er want to starting time with when editing your images, so having said that, let'south get started!
Shortcodes, Actions and Filters Plugin: Error in shortcode [ads-photoretouch-eye]
Step 1: Set The Levels Defaults
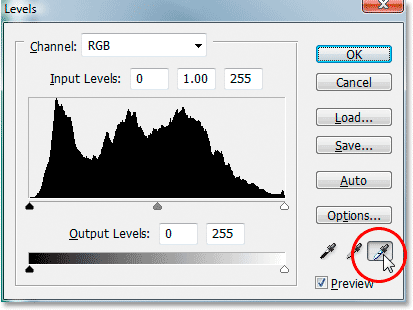
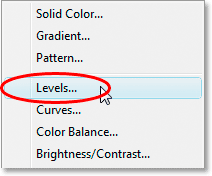
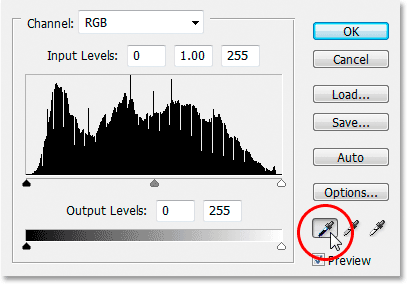
With our paradigm open up in Photoshop, let'south first take a moment to set up our Levels command properly. Go upwards to the Image carte at the top of the screen, choose Adjustments, then choose Levels, or use the keyboard shortcut Ctrl+L (Win) / Command+L (Mac). Either manner brings up Photoshop's Levels dialog box. In the bottom right corner, you'll see three eyedropper icons. Double-click on the one on the left, which is the white indicate eyedropper:

Double-click on the white point eyedropper.
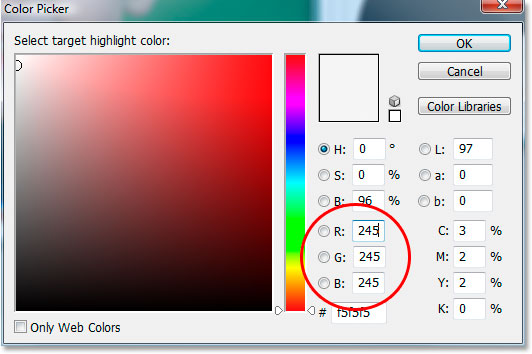
This brings upwardly Photoshop's Color Picker. If you look on the right side of the Color Picker, down well-nigh the bottom, you'll come across the letters R, G and B, which stand for "Blood-red", "Greenish", and "Blueish", forth with an input box to the right of each one. Type the value 245 into each of the three input boxes:

Enter "245" into each of the "R", "Thou" and "B" input boxes.
By default, the white point value is set to 255 for each of the "R", "G" and "B" options, which in Photoshop's earth means pure white. Past lowering the values a footling to 245, this will help us maintain detail in the lightest parts of the prototype by preventing them from condign 100% white and being printed as paper white. Click OK to exit out of the Colour Picker when you lot're done, although we'll exist seeing it once more in a moment.
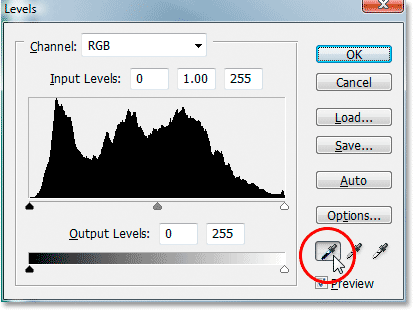
Now, back in the Levels dialog box, double-click on the eyedropper icon on the left, which is the black point eyedropper:

Double-click on the black point eyedropper.
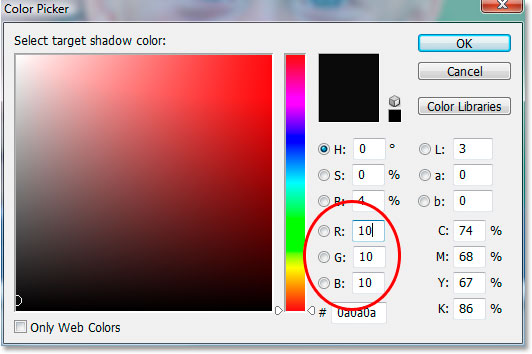
Once more, Photoshop's Color Picker volition pop back upwards. This fourth dimension, enter a value of 10 into the "R", "One thousand", and "B" boxes:

Enter "10" into the "R", "G" and "B" input boxes.
By setting this value to 10 rather than its default of 0, we'll prevent the darkest parts of our prototype from becoming pure black, allowing united states of america to maintain detail in the shadows and besides salve us a little black ink when we go to print the paradigm. Click OK to exit out of the Color Picker.
Now click OK to go out out of the Levels dialog box. Photoshop will inquire yous if you want to save the changes you only made as the new defaults. Click Yes, and yous won't accept to brand these changes the next fourth dimension you edit an image because they've been saved as the default values:

Photoshop asks if y'all desire to salvage the changes as the new default white and black point values. Click "Yeah".
Now that we've set up up our white and black point values to something a chip more than useful to us, allow's fix the global tonal and colour problems in the image.
Stride 2: Add A "Threshold" Adjustment Layer And Use It To Find The Lightest Areas In The Image
We're going to begin our tonal and color correction with the highlights (the lightest areas in the image). Before we can correct them though, we get-go demand to notice them. Fortunately, finding them is easy thanks to Photoshop's Threshold aligning. Click on the New Adjustment Layer icon at the bottom of the Layers palette:
Click the "New Adjustment Layer" icon at the lesser of the Layers palette.
So choose Threshold from the list of adjustment layers:

Select "Threshold" from the list.
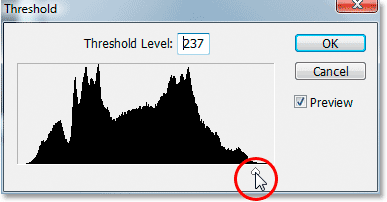
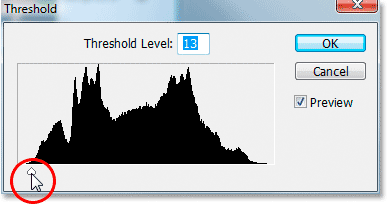
This brings up the Threshold dialog box. Click on the slider at the bottom of the dialog box and drag information technology all the way to the correct. You'll meet your paradigm turn completely black. And so, brainstorm slowly dragging the slider back towards the left until you start to come across white areas announced in your paradigm. Stop dragging once the white areas appear. These areas are the lightest areas in your image:

Drag the slider at the bottom of the Threshold dialog box all the way to the right, which will turn your image completely black, then brainstorm dragging back towards the left until you see white areas appearing in your image
.

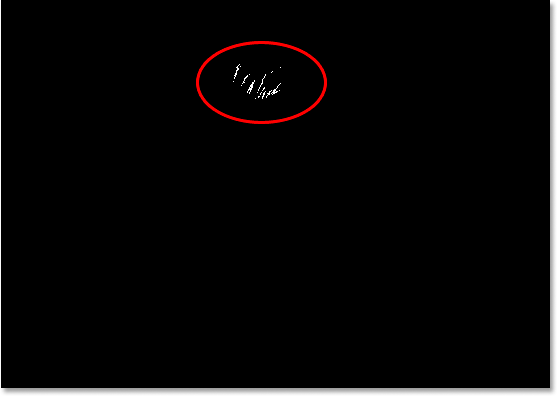
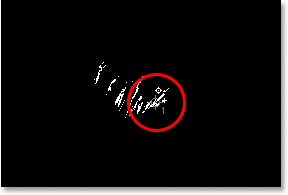
Cease dragging the slider when you encounter the white areas actualization. These are the lightest areas (the highlights) in the paradigm.
Step iii: Place A Target Marking Inside A White Area
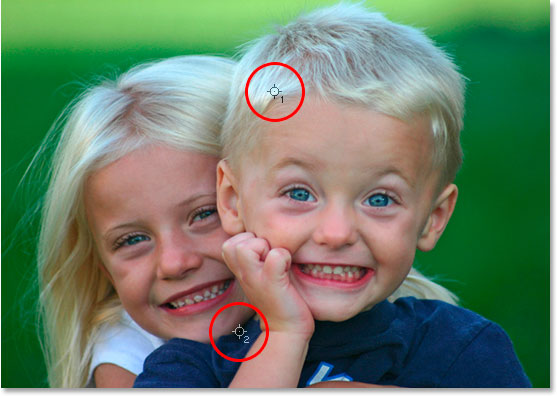
Move your mouse into one of the white areas in the epitome. Every bit soon as you move your mouse over any function of the image, y'all'll see your mouse cursor turn into the Eyedropper icon. In one case you take your cursor over a white area, hold down your Shift key and the Eyedropper icon will turn into the Color Sampler icon. Click inside the white area to place a target marker at that location. You'll run into a tiny number 1 in the lesser right of the marking:

Concord down "Shift" and click inside a white area to identify a target marker at that location.
Nosotros're going to exist using this target marking to correct the highlights in the image in just a moment.
Step iv: Find the Darkest Office Of The Image With The Same Threshold Adjustment Layer
Nosotros've found the lightest area in the image and marked it. At present nosotros demand to find the darkest area, and it's just as like shooting fish in a barrel as finding the lightest expanse. Back in the Threshold dialog box, click in one case over again on the slider at the bottom and this time, drag it all the style to the left. Y'all'll see your image plough completely white. And then, begin slowly dragging it dorsum towards the right until you outset seeing black areas in your prototype. Finish dragging one time you see the blackness areas appear. These are the darkest parts of the paradigm (the shadows):

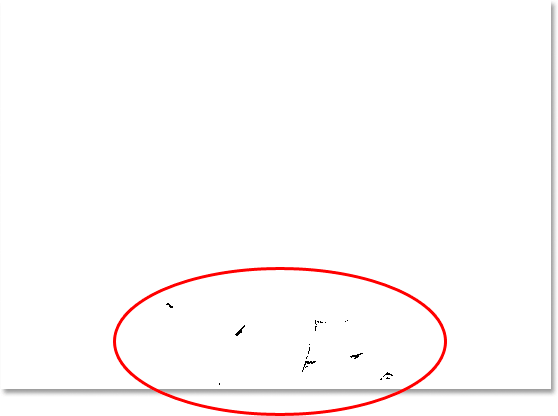
Elevate the slider at the bottom of the Threshold dialog box all the manner to the left, which will turn your epitome completely white, then slowly brainstorm dragging dorsum towards the right until black areas announced. These are the darkest parts of the image.

Dark areas at present appearing near the bottom of the image, indicating the darkest parts in the photograph.
Step 5: Place A Target Marker Within A Black Area
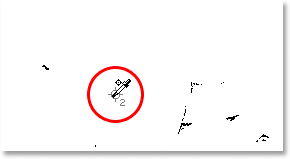
Just as nosotros did with the white areas, move your mouse into ane of the black areas in the image. Then, once you lot take your cursor over a black area, concord downwardly your Shift cardinal and click inside the black area to identify a target marking at that location. You'll come across a tiny number 2 in the bottom right of the marker:

Hold down "Shift" and click within a black area to identify a target marking at that location.
Footstep 6: Remove The Threshold Adjustment Layer
We now have two target markers placed in our epitome. The first one, labeled "1" in its bottom right corner, is marking the lightest spot (or at least, one of the lightest spots) in the image, and the 2d one, labeled "2", is marker the darkest spot (or over again, one of the darkest spots). Nosotros don't demand our Threshold adjustment layer any longer, and then click Abolish in the pinnacle right corner of the dialog box to cancel out of information technology. You'll see your two target markers disappear every bit well, but don't worry, they're just hiding. We're going to see them again as soon as nosotros add our Levels aligning layer, which we'll be doing next.
Step seven: Add A "Levels" Adjustment Layer
Click on the New Adjustment Layer icon at the lesser of the Layers palette once again:
Click the "New Adjustment Layer" icon over again.
This time, cull Levels from the list:

Select "Levels" from the list.
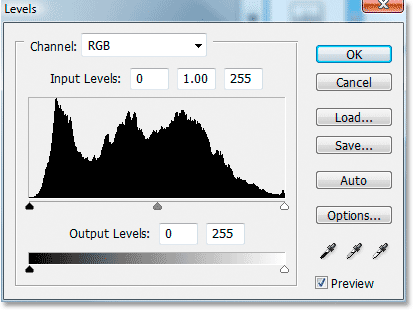
This brings up the Levels dialog box, just like we saw at the get-go of the tutorial when we made changes to the white and blackness point default values. Even though nosotros're using an adjustment layer this time rather than selecting Levels from the Image carte, the dialog box is exactly the same:

Photoshop's "Levels" adjustment layer dialog box.
If you look at your image, you'll see that your two target markers accept come out of hiding now that we take our Levels dialog box on the screen:

The two target markers take re-appeared in the image.
Step 8: Click On The First Target Marker With The White Point Eyedropper
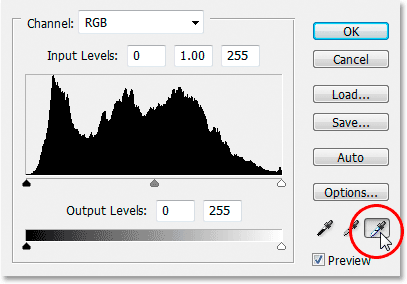
At this point, fixing the overall (global) tonal and colour problems in the image is a snap. Offset, click on the white signal eyedropper in the bottom correct of the Levels dialog box to select it:

Click on the white point eyedropper icon in the bottom right corner of the Levels dialog box to select it.
With the white betoken eyedropper selected, all nosotros need to to in guild to fix any tonal and colour problems in the highlights is click on the showtime target marker (the one labeled "1"):

Click on the offset target mark with the white point eyedropper to fix any tonal and color problems in the highlights.
If yous're having trouble lining up the eyedropper icon with the center of the target marker, press the Caps Lock cardinal on your keyboard, which will turn the eyedropper icon into a target marker icon itself. You'll know you have the two target markers lined up perfectly when they both disappear from the screen, at which point y'all tin click your mouse to correct the highlights.
Step 9: Click On The 2nd Target Marking With The Black Indicate Eyedropper
We've corrected the highlights, now we but have to correct the shadows (the dark areas). Click on the black point eyedropper in the Levels dialog box to select it:

Click on the blackness point eyedropper icon in the lesser right corner of the Levels dialog box to select it.
Then, with the black point eyedropper selected, simply click on the second target marker to correct whatever tonal and color issues in the shadows:

Correct any tonal and color issues in the dark areas of the paradigm by clicking on the second target marking with the black indicate eyedropper.
And with just two clicks of the mouse, we've managed to gear up any overall tonal and colour problems in the highlight and shadow areas of the image. Here's a "before and after" comparison to see how much the image has improved already. The original, uncorrected version is on the left, and the corrected version is on the right. I've temporarily hidden the target markers using the keyboard shortcut Ctrl+H (Win) / Control+H (Mac). I can bring them back again using the aforementioned keyboard shortcut:

A comparison of how the image looked originally (left) and how it looks after correcting the tonal and color issues in the highlights and shadows (right).
Step 10: Adjust The Center Slider To Burnish The Midtones If Needed
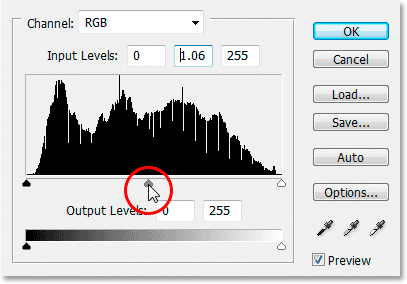
Oft times, after you've corrected the highlights and shadows, you'll discover that your epitome is looking a scrap as well dark. To brighten it up, in the Levels dialog box, click on the Midtone slider (circled in carmine below) and elevate it a piffling to the left:

Click on the Midtone slider and drag it a trivial to the left to lighten the midtones in the prototype. Dragging to the right will darken the midtones.
Keep an centre on your image equally you drag the Midtone slider. The further you drag to the left, the more you lot'll brighten the midtones (dragging to the right darkens the midtones), just you usually don't need to drag the slider very far in order to get skillful results. If yous do drag it besides far, your image will start to look washed out. How far you drag the midtone slider is strictly a visual telephone call on your office and depends entirely on your epitome.
In one case you lot've brightened your prototype with the Midtone slider (if your image needed it), click OK in the Levels dialog box to exit out of it and accept all the corrections you've made.
To cycle betwixt the corrected and uncorrected versions of your paradigm to see how much of an improvement you've made, simply click on the Layer Visibility icon (also known every bit the "eyeball icon") to the left of the Levels aligning layer in the Layers palette to turn the layer on and off:
Click on the Layer Visibility icon (the "eyeball icon") to the left of the Levels adjustment layer in the Layers palette to plow the layer on and off and cycle between the corrected and uncorrected versions of your image.
Step 11: Remove The Target Markers
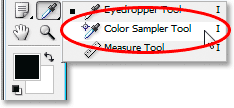
Finally, now that we're washed with our target markers, we can remove them. To practise that, select the Color Sampler Tool from the Tools palette. It'southward hiding by default backside the Eyedropper Tool, so click and hold your mouse down on the Eyedropper Tool for a second or two and so select the Color Sampler Tool from the fly-out menu that appears:

Select the Color Sampler tool from the Tools palette, which is located behind the Eyedropper tool.
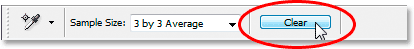
With the Color Sampler Tool selected, if y'all wait up in the Options Bar at the acme of the screen, you'll see a button that says Clear on it. Click on the button to articulate the target markers from the prototype:

With the Color Sampler tool selected, click on the "Clear" push in the Options Bar to remove the target markers from the image.
Information technology's not vitally important that you remove the target markers, since they won't print if you forget to remove them, but they do go saved along with the paradigm so it's a good idea to remove them one time you no longer demand them.
And with that, the overall tonal and color correction on the prototype is done! Don't worry if the commencement couple of times y'all get through these steps, you feel like y'all're stumbling through them and it seems to exist taking longer than it should. Once yous've gone through this procedure a few times with different images, it will start to seem like 2d nature to you and the whole matter shouldn't accept you more than a minute.
Hither'southward my original, uncorrected paradigm one time over again for comparison:

The original, uncorrected paradigm.
And here is the image later completing the overall tonal and colour correction using the Levels aligning layer:

The final outcome.
The just thing nosotros didn't wait at in this tutorial was colour correcting the midtones. We brightened them using the Midtone slider, but we could have also tried to color correct them using the greyness indicate eyedropper in the Levels dialog box (the eyedropper between the white and black point eyedroppers). At that place's a couple of reason why we didn't. The first reason is because frequently times, color correcting the highlights and shadows takes care of whatever color bug in the midtones too. The 2d reason is because it's not as straightforward as correcting the highlights and shadows. In fact, it ordinarily involves simply guessing where the neutral gray point in the image is supposed to be, and several "trial and error" attempts at it usually follow. Plus, non every image even has an surface area that'due south supposed to be gray, and so trying to detect what's not at that place is a chip pointless.
Nevertheless, there is a trick to finding the neutral gray expanse in an image (if one exists) and color correcting the midtones, and we take a complete tutorial on it, An Easy Style To Notice Neutral Grey, which you lot can admission here. Or, check out our Photo Retouching section for more than Photoshop epitome editing tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-editing/tone-color/
Posted by: cruzconarthery.blogspot.com

0 Response to "How To Adjust Midtones In Photoshop Cs5"
Post a Comment